一、前端html
引入webuploader.css,webupload.js文件
<div id="webuploader-container"> <div id="uploader-demo"> <!--用来存放item--> <div id="fileList" class="uploader-list">暂无图片</div> <div id="filePicker">选择图片</div> </div> </div>
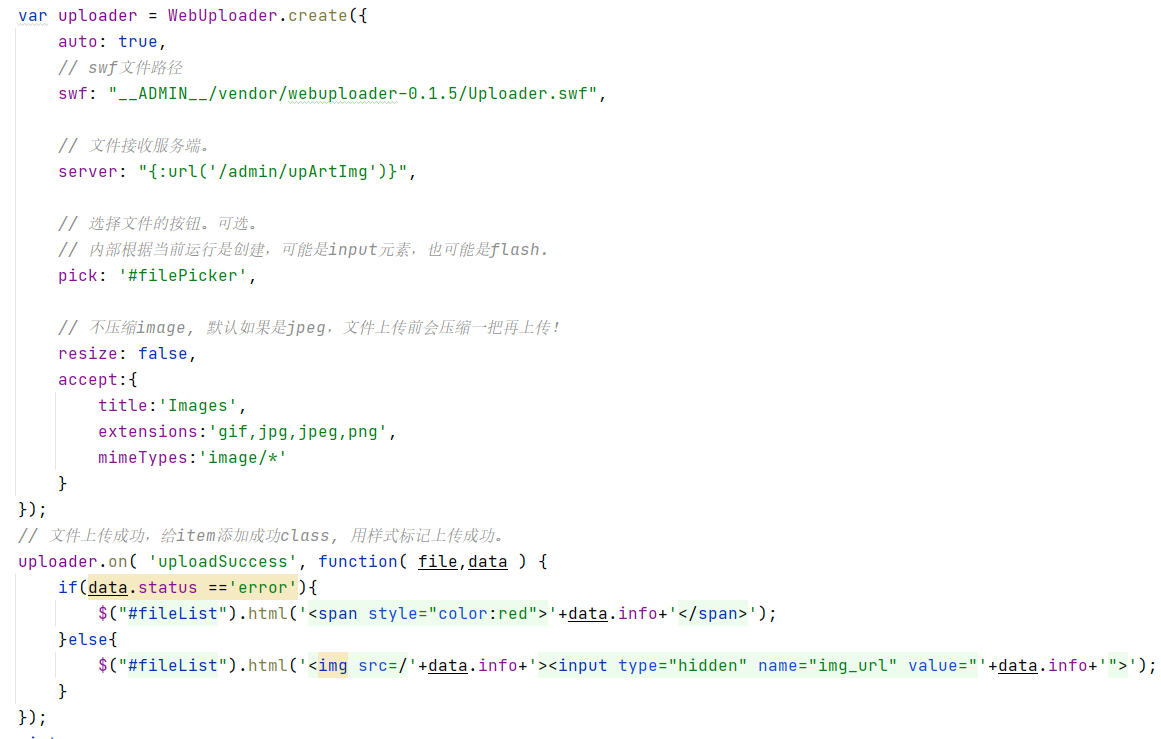
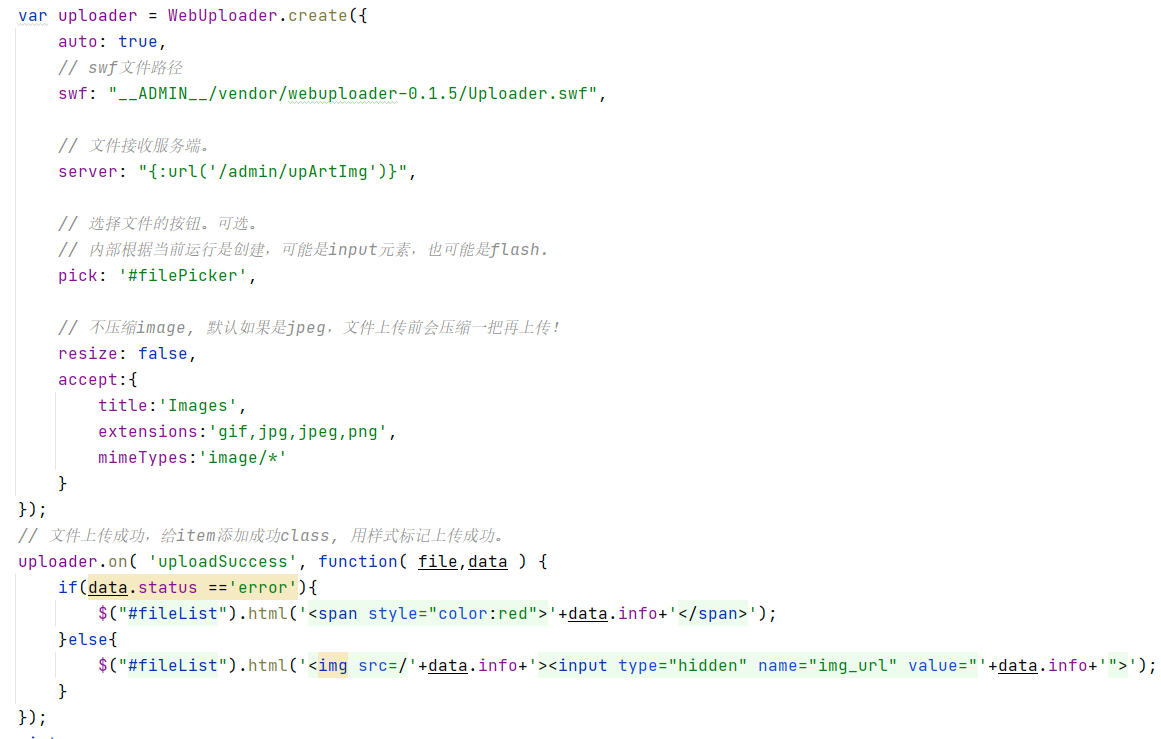
js部分

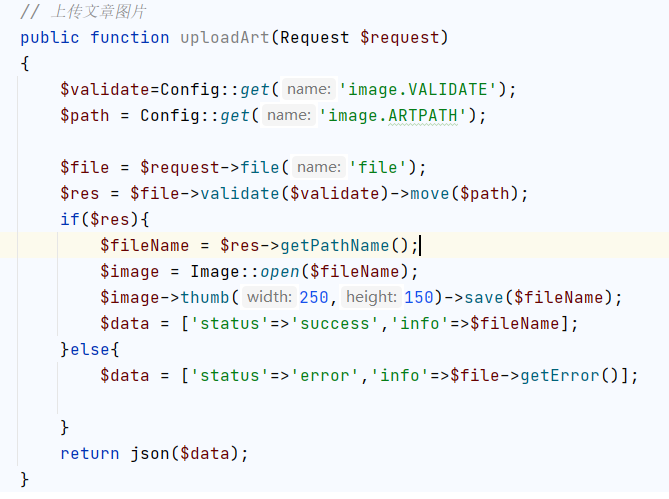
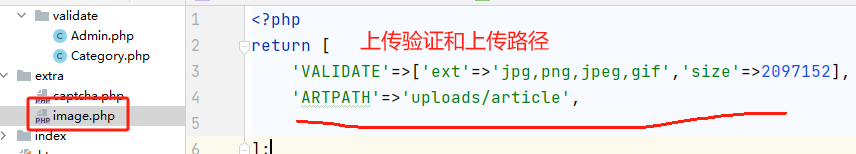
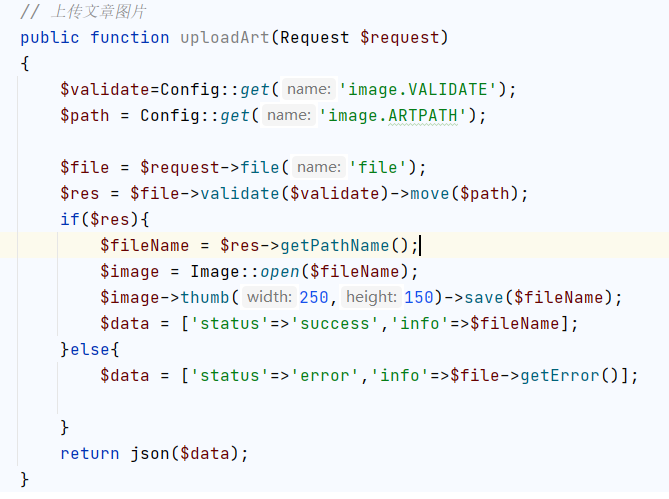
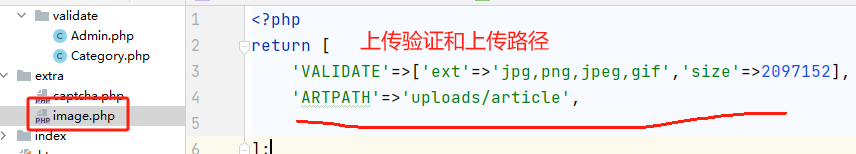
二、后端



计算机网络/计算机科学与应用/系统/运维/开发
一、前端html
引入webuploader.css,webupload.js文件
<div id="webuploader-container"> <div id="uploader-demo"> <!--用来存放item--> <div id="fileList" class="uploader-list">暂无图片</div> <div id="filePicker">选择图片</div> </div> </div>
js部分

二、后端


世间最珍贵的不是“得不到”和“已失去”,而是现在能把握的幸福。