一、事件传参格式
事件传参 data-* 自定义数据
事件传参:在触发事件时,将一些数据作为参数传递给事件处理函数的过程,就是事件传参
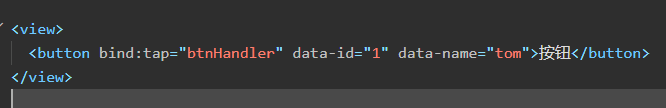
在组件上通过 data-* 的方式 定义需要传递的数据,其中 * 表示自定义的属性 例如 <view data-id="100" bindtap="handler" />
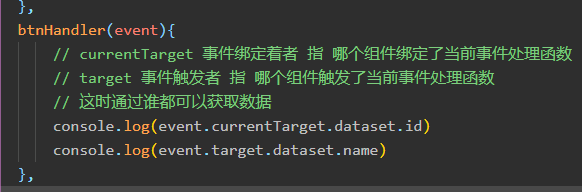
然后通过事件对象进行获取自定义数据
1、按钮上绑定事件


如果想获取view身上的数据,必须使用currentTarget才可以
如果想获取的是触发者本身的数据,需要使用target 才可以
注意:
传递参数的时候,如果自定义属性是多个单词,单词之间使用中划线- 进行链接
在事件对象中会被转换为小驼峰写法
<view bindtap="" data-parent-id="1"></div> 获取时: console.log(event.currentTarget.dataset.parentId)
传递时使用小驼峰 转换时为全小写
<view bindtap="" data-parentName="top"></div> // 获取时 console.log(event.currentTarget.dataset.parentname)
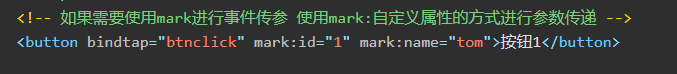
二、组件使用mark:自定义属性方式
在组件上使用mark:自定义属性 的方式将数据传递给事件处理函数,例如 <view mark:id="100" bindtap="handler" />
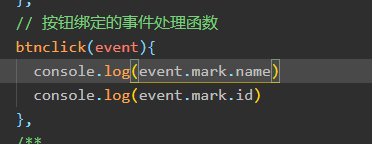
然后通过事件对象进行获取自定义数据