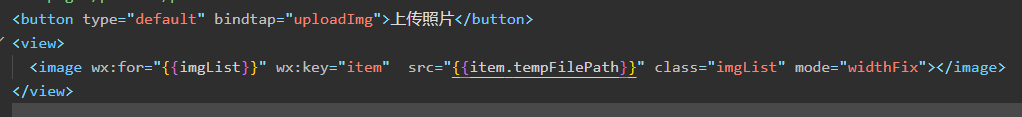
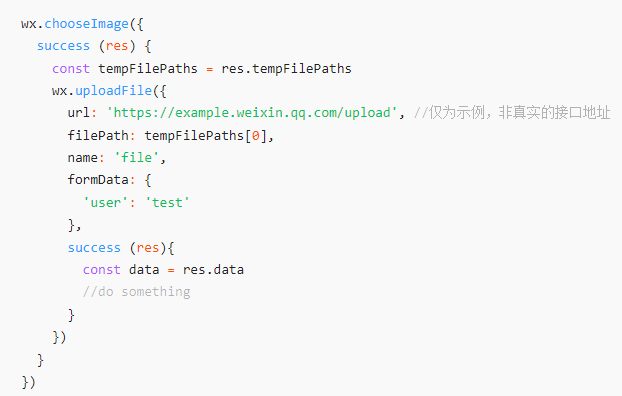
一、上传文件 wx.chooseMedia



二、文件下载 wx.downloadFile
发起下载请求:通过wx.downloadFile接口下载远程文件
保存文件:下载完成后,可以通过wx.saveFile保存文件到本地
function downloadAndSaveFile(fileUrl) {
wx.downloadFile({
url: fileUrl, // 你的文件下载URL
success: function(res) {
if (res.statusCode === 200) {
// 下载成功后保存到本地
wx.saveFile({
filePath: res.tempFilePath,
success: function(saveRes) {
console.log('文件保存成功', saveRes.savedFilePath);
// 可以进一步处理,比如打开文件等
},
fail: function(err) {
console.error('保存文件失败', err);
}
});
} else {
console.error('下载文件失败,状态码:', res.statusCode);
}
},
fail: function(err) {
console.error('下载请求失败', err);
}
});
}参考:
https://developers.weixin.qq.com/miniprogram/dev/api/media/video/wx.chooseMedia.html
https://developers.weixin.qq.com/miniprogram/dev/api/network/upload/wx.uploadFile.html
https://blog.csdn.net/qq_23073811/article/details/129808426
